Web Development Trends in 2020 Every Business Should Know

How to sell more in 2020? Make it easy to buy your product using a smartphone.
More and more people are shopping using a mobile device. Shopping online, we are looking for a fast and hassle-free experience and want a web app to be easy-to-use. Most importantly, we want our personal info to be safe. This is what web development trends 2020 mandate, and with the help of modern tech, businesses can cater to those needs.
For a business, it’s essential to stay on top of current trends in web development because it’s a way to reduce costs, provide customers with a tailored experience, and keep ahead of competitors. In this article, we go over trending web technologies which may have a significant impact on web development in the nearest future.
Web development trends: Front-end
Progressive web apps (PWA)
In a nutshell, PWA is a mobile application built into a browser. This kind of application has gained significant hype because they are less costly and allow to avoid going through the Apple Store or Google Play approval procedure.
PWA presents a lucrative solution for small businesses. For example, for a restaurant that needs an app that would feature order online and look-through-a-menu functionality, it makes sense to opt in for optimizing a website as a PWA. Mobile browsers today are sophisticated enough to create an app-like experience so users can shop conveniently using a browser. Building this kind of an app, developers can use the same tools as with a regular website: HTML, CSS, JS and any back-end of your choice. Thus, instead of hiring three different teams for iOS, Android and web development, you can build a team around a PWA stack, which is a great way to save costs on app development.

Single-page applications (SPA)
Far from being the newest trend in web development, SPAs are still holding sway in the modern JavaScript environment.
Developing an SPA is a way to create one-page websites that interact with a user by dynamically refreshing the contents of that single page rather than loading pages from the server as with traditional, multi-page applications. An SPA displays the key elements such as navigation bar, background, sign up form, while the rest will be loaded when necessary, in a response to the user’s actions. As such, an SPA boasts increased performance, while requiring less development time.
SPAs allow to build responsive websites that work on any device. Those rely on Angular and React frameworks, and thus can be used for hybrid app development.
WebAssembly (WASM)
The multi-language web is upon us, with WASM being the biggest contributor to the future trends.
Debuted in 2015, WebAssembly is a new entrant on the web development market but it’s already changing the game. As it started getting traction over the last few years, the question on the lips of many developers is – will it eventually replace JavaScript?
WASM is a compilation target that allows deployment on the web and server applications. In a nutshell, with WASM developers can write code in any language they prefer (Java, Elixir, C/C++, Rust, Python. Go, C#, .NET) compile it to WASM file to run it on the web at a native speed. It’s currently supported by all major browsers.
When building a web application, user performance is usually pushed aside. With WebAssembly, you can compensate at what JS is not strong like the latency of apps that require numerical accuracy: Games, stocks and bond trading apps. WASM allows to do it without rewriting an entire code to use on the web.
WASM does create an improved browsing experience for a user. But in its essence, it serves to augment JavaScript’s capabilities rather than to replace it. This technology will definitely be used to build powerful web apps in 2020.

Accessibility (a11y)
Accessibility (a11y) consists of 13 letters, 11 of which are hidden. At the same time, the numeronym resembles the word “ally.”
This is a significant trend in web development of the nearest future. A11y measures how software or hardware is accessible to all people, including those with vision and hearing impairments, blindness, motor impairments, and situational disabilities. To comply with the a11y principle, developers need to find a way to configure software or hardware so people with disabilities can use it successfully. This principle concerns not only new websites but also updates for the existing ones.
When it comes to web development, a11y can be achieved by the following:
- large and customizable font
- high-contrast themes of web pages
- voice over function
- captions option for video
- shorthand records
- embedded text in images
- keyboard shortcuts (instead of mouse or touchpad)
Web development trends: Back-end
GraphQL
Web applications keep growing, and so do the requirements for these apps in terms of data consumption. GraphQL is a API request language and a standard for API development developed in 2012. Unlike its main contender, REST, GraphQL allows to receive the data you ask for through a single end-point. REST has several endpoints, thus extracting excessive data than necessary for a task. Thus, GraphQL is deemed to be faster and more effective. Additionally, GraphQL has open-source code, which presumes constant evolution. Today, a growing set of companies are adopting GraphQL, which is why this language has made its way onto this list.
Nest.js
Nest.js is a fledgling framework that resembles the architecture of Angular.io that allows to create scalable server-side applications. Nest embraces the concepts of flexibility and security, that’s why it has earned a spot among web development trends. It’s much loved by developers (and tech leaders) because it ensures less downtime than other back-end options and can be written with TypeScript and JavaScript. More so, Nest is compatible with most JS libraries and has ready-made architecture solutions.
Rust

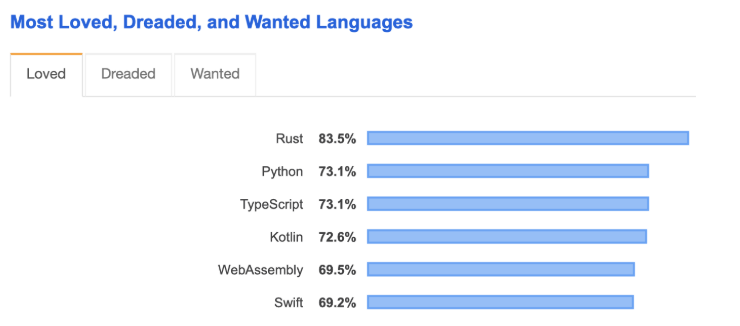
image via StackOverflow
Rust is a language that boasts a vibrant developer community. Over the past few years, the language showed significant growth, and 2020 might become the year it will become the mainstay. Rust can potentially become a key language for kernel development. It focuses on security, and in particular, the security of concurrent computing. Rust has a lot in common with C++ but allowing for memory security while maintaining high performance.
The future of web development: JavaScript trends
JavaScript is one of the most commonly-used programming languages and due to its versatility, it’s going to remain the top language for front-end and back-end development. Its popularity has grown over the past decade and there’s no reason for this tendency to die down any time soon. The language is at the heart of many giant tech companies, inspiring its followers to create lots of modern projects.
React.js
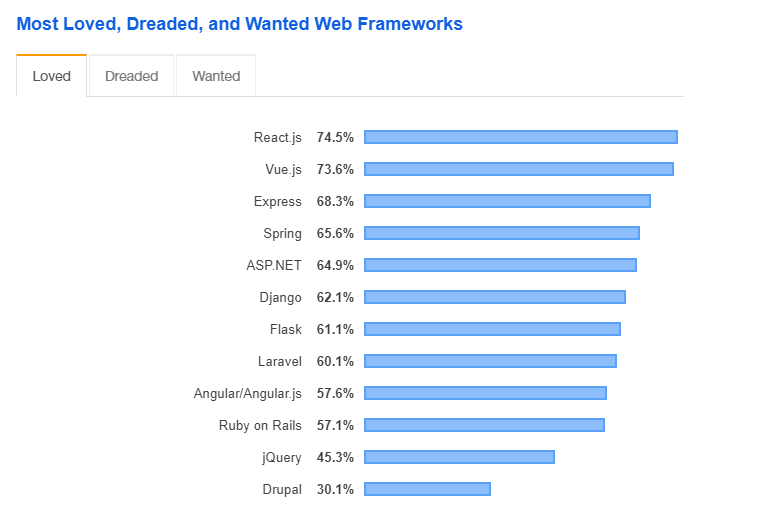
According to the Hacker Rank developer skills report, we can say that React is the number one framework among web development trends in 2019. And it looks like React is only going to strengthen its positions over the next year.

image via StackOverflow
React is a JavaScript library that stands as a powerful tool to create dynamic and interactive user interfaces. React often appears to replace Angular due to virtual DOM, which ensures faster and easier implementation of changes. Large companies have been relying on React for many years now and the community of React developers keeps growing. In addition to React, there’s also React Native, a framework that enables to develop mobile apps in addition to websites using one set of source code.
Vue.js
Vue is ranked as the second most loved web framework according to StackOverflow. It’s still one of the newest web technologies, but it has already inspired incredible followership over the past few years, mainly because it’s a lightweight, easy-to-use solution that boasts better performance.
Vue is easier to grasp, as opposed to React or Angular where one needs to be well-versed in the peculiarities to generate high-quality code. As a result, going with Vue can save time for development, maintenance and bug fixing. Vue comes with basic out-of-the-box functionality which can be extended with 3d-party services, without the need to process extra code. Finding developers with significant Vue experience can be a challenge now since this is the budding technology, but we are sure that this will likely to change given the positive feedback from the community.
Web development with NCube
Web application development typically boils down to the staples such as CSS, HTML, JavaScript, and the upcoming year is not likely to change the game. However, with each year the industry improves with more advanced web technologies. New frameworks and web design trends appear that let companies keep up with users’ needs effectively.
If you have a project in mind and want to implement one of the trending solutions listed above, we at NCube can help you by building a team of web developers in Ukraine. Get in touch with us to discuss your project!
Recommended articles